Merhaba arkadaşlar;
Bir önceki dersimizde Stil Özellikleri Grubu Nasıl Oluşturulur? konusunu ele almıştım. Şimdi ise oluşturduğumuz bu grup içerisine yönetilebilir seçenekler eklemek istiyorum.
Nasıl yapılır hep birlikte görelim...
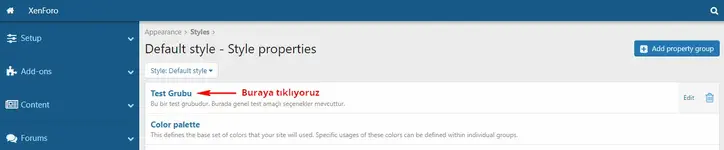
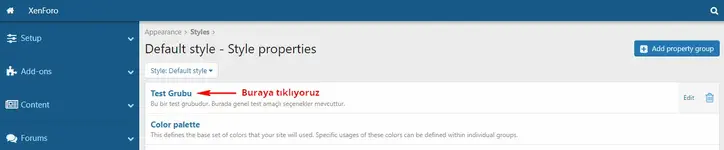
Öncelikle daha önce oluşturduğumuz grup linkine tıklıyoruz.

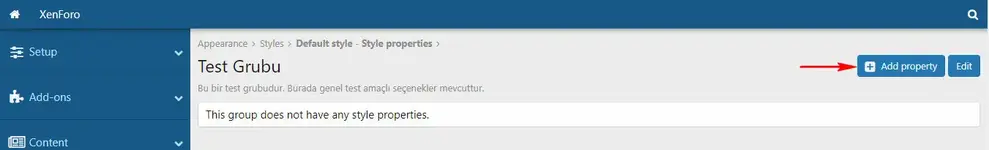
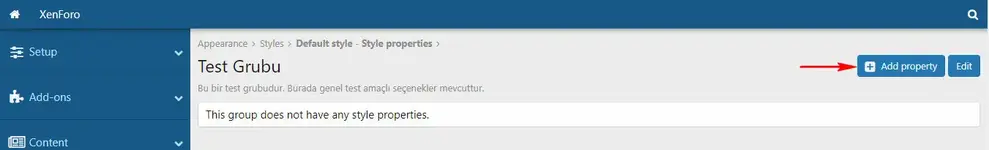
Açılan sayfada Add property butonuna tıklıyoruz.

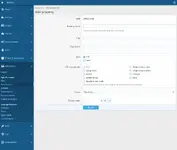
Dilerseniz yine burada Edit butonuna tıklayarak daha önce oluşturduğumuz grubu yeniden de düzenleyebilirsiniz. Neyse Add property butonuna tıkladıktan sonra açılan sayfada aşağıdaki gibi bir ekran gelecektir.

Hemen bunların neler olduğu konusunda bilgiler vereyim.
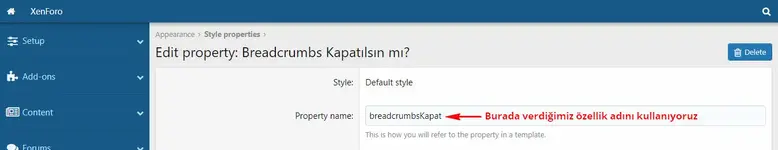
Property name: Özellik adı, Burada aslında tasarım aşamasında kullanacağımız benim tanımladığım biçimi ile stil özellikleri ID si de diyebiliriz. Çünkü ilerleyen derslerde de göreceğiniz üzere buraya verdiğimiz ismi kullanarak şablonlara uygulayacağız. Bu ad benzersiz olmalıdır. Aynı ad ile iki kez stil özelliği oluşturamazsınız. O yüzden vereceğiniz isimler benzersiz olmalıdır.
Title: Burada stil özelliğimize bir başlık belirtebilirsiniz.
Description: Oluşturulan stil özelliğine bir açıklama girebilirsiniz.
Type: Bu alan fonksiyoneldir. Yani Type alanında eğer CSS seçili ise burada css kodlarımızı gireceğimiz bir panel yaratılır. Yok burada Value değeri seçilirse o zaman da tema için seçenekler oluşturacağımız bir panel açılır. Biz her ikisini de kullanacağız. Tabii sırası ile.
Öncelikle bu değerleri açıklayayım.
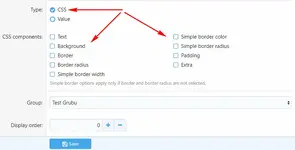
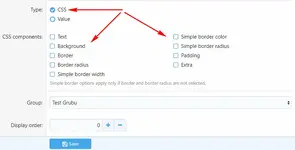
Type alanı eğer CSS seçili ise:

Bu şekilde göreceksinizdir. Burada bulunan ifadeler oluşturulacak less (css) seçenekleri paneline yansıyacaktır. İfadelerin neler oldukları zaten görünmektedir. Burada bulunan ifadelerin yanındaki kutucukları işaretleyerek oluşturduğunuz css kalıbının hangi değerler içinde olmasını belirleyebilirsiniz.
Type alanı eğer Value seçili ise:

Resimde görmüş olduğunuz gibi başka bir biçimde açılmaktadır. Hemen bunların neler olduğunu açıklayayım.
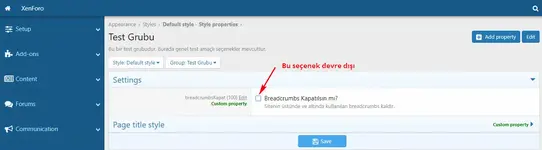
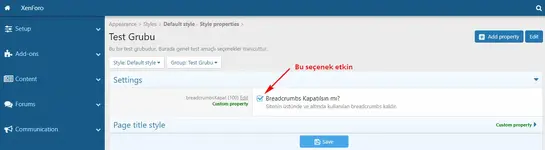
Burada oluşturulacak stil özelliği için bir Value type yani Değer türü seçmemiz gerekir. Bu değer türleri stil özelliğinin nasıl çalışacağını belirtir. Aşağıdaki değerleri daha iyi açıklama için isterseniz bir özellik oluşturalım. Ben temada yer alan breadcrumbs özelliğini devre dışı bırakmak için bir özellik ekleyeceğim.
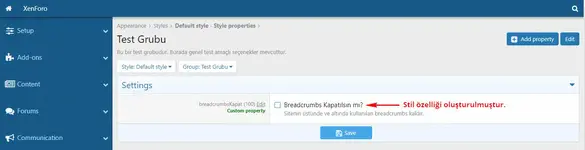
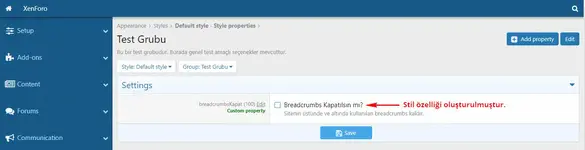
Aşağıdaki resimde görebilirsiniz.

Sonuç:

Bir önceki dersimizde Stil Özellikleri Grubu Nasıl Oluşturulur? konusunu ele almıştım. Şimdi ise oluşturduğumuz bu grup içerisine yönetilebilir seçenekler eklemek istiyorum.
Nasıl yapılır hep birlikte görelim...
Öncelikle daha önce oluşturduğumuz grup linkine tıklıyoruz.

Açılan sayfada Add property butonuna tıklıyoruz.

Dilerseniz yine burada Edit butonuna tıklayarak daha önce oluşturduğumuz grubu yeniden de düzenleyebilirsiniz. Neyse Add property butonuna tıkladıktan sonra açılan sayfada aşağıdaki gibi bir ekran gelecektir.

Hemen bunların neler olduğu konusunda bilgiler vereyim.
Property name: Özellik adı, Burada aslında tasarım aşamasında kullanacağımız benim tanımladığım biçimi ile stil özellikleri ID si de diyebiliriz. Çünkü ilerleyen derslerde de göreceğiniz üzere buraya verdiğimiz ismi kullanarak şablonlara uygulayacağız. Bu ad benzersiz olmalıdır. Aynı ad ile iki kez stil özelliği oluşturamazsınız. O yüzden vereceğiniz isimler benzersiz olmalıdır.
Title: Burada stil özelliğimize bir başlık belirtebilirsiniz.
Description: Oluşturulan stil özelliğine bir açıklama girebilirsiniz.
Type: Bu alan fonksiyoneldir. Yani Type alanında eğer CSS seçili ise burada css kodlarımızı gireceğimiz bir panel yaratılır. Yok burada Value değeri seçilirse o zaman da tema için seçenekler oluşturacağımız bir panel açılır. Biz her ikisini de kullanacağız. Tabii sırası ile.
Öncelikle bu değerleri açıklayayım.
Type alanı eğer CSS seçili ise:

Bu şekilde göreceksinizdir. Burada bulunan ifadeler oluşturulacak less (css) seçenekleri paneline yansıyacaktır. İfadelerin neler oldukları zaten görünmektedir. Burada bulunan ifadelerin yanındaki kutucukları işaretleyerek oluşturduğunuz css kalıbının hangi değerler içinde olmasını belirleyebilirsiniz.
Type alanı eğer Value seçili ise:

Resimde görmüş olduğunuz gibi başka bir biçimde açılmaktadır. Hemen bunların neler olduğunu açıklayayım.
Burada oluşturulacak stil özelliği için bir Value type yani Değer türü seçmemiz gerekir. Bu değer türleri stil özelliğinin nasıl çalışacağını belirtir. Aşağıdaki değerleri daha iyi açıklama için isterseniz bir özellik oluşturalım. Ben temada yer alan breadcrumbs özelliğini devre dışı bırakmak için bir özellik ekleyeceğim.
Aşağıdaki resimde görebilirsiniz.

Sonuç:

- Bilgi Kaynak Erişimi
- https://xentr.net/