- Katılım
- 3 Şub 2019
- Mesajlar
- 2,155
- Çözümler
- 69
- Tepki puanı
- 2,736
- Puanları
- 113
Herkese merhaba arkadaşlar;
Uzun süredir üzerinde çalışmış olduğum bir tasarımı şu an itibari ile web sitemizde görüntülemektesiniz. Yeni tema adı Exclusive olarak belirlenmiştir. Bu tasarıma ait genel özellikleri sıralamak ve anlatmak istiyorum.
Öncelikle tüm temalarımızda olduğu gibi tasarım yalnız olarak çalışmaz. Tasarıma ait özel bir eklenti geliştirilmiştir. Bu eklenti ile çeşitli fonksiyonlar kullanılabilir. Eklenti olmadan tasarım da biçimsiz olarak görüntülenecektir.
Eklentinin özellikleri arasında özellikle forumların kategori başlıkları alanına bilgisayarınızdan herhangi bir resmi direkt olarak yükleyebilme özelliği bulunmasıdır. Harici olarak sunucuya resim yüklemek ve bu resim yolunu vermek gibi bir durum ortadan kalkmıştır.
Örneğin forumlarınızın kategori alanları için bir resim yüklemek istediğinizde aşağıdaki gibi resmi bilgisayarınızdan seçebilirsiniz.
Bunun için öncelikle
admin.php?nodes/ sayfasına gidiniz. Ben kendi forumlarımızın kategorisinden bir örnek veriyorum
Gördüğünüz gibi resmi sadece upload etmeniz yeterli. Bu özelliği forum düzenlerinden iki düzen için geçerli kılmış bulunuyorum. Bu düzenler stil özelliklerinden seçilebilir.Bu özellikler Classic Image ve Dual Column özellikleridir. Eğer bu düzenlerin dışında bir forum düzeni seçilirse bu resimler görüntülenmeyecektir. Resimde dizenleri görmektesiniz. Bu düzenlerin nasıl olduklarını stil özelliklerini anlatırken tek tek açıklayacağım.

Diğer eklenti ayarları ise çok fazla şablon düzenlemesi yapılmadan işlev sağlaması açısından eklenmiştir. Bu özellikleri tasarımı aldıktan sonra görebilirsiniz. Bundaki amaç güncellemelerin daha seri bir şekilde oluşturulması amaçlanmıştır.
Genel olarak tasarımı yaparken tamamen kullanıcı gözü ile değerlendirir bu doğrultuda kod bilgisi olmayan insanların dahi rahatlıkla özelleştirmelerine imkan sağlayan tasarım geliştirmek isterim. Her şeyi önceden düşünerek kullanıcıya sadece seçenekler ile istediği gibi bir tasarım sunmayı hedeflerim. Dilerseniz temanın özelliklerinden bahsedeyim.
Exclusive tema temiz arayüzü sayesinde kullanıcılarınız tarafından beğenilerek kullanılabilecek bir tasarımdır. Tamamen fonksiyonel olması ise yöneticilerin istedikleri gibi yapılandırmasına imkan tanır.
Exclusive temasının ait stil özellikleri şu şekildedir.

Bu stil özellikleri gruplarıdır. Her birisi içesinde bir çok özellik yer almaktadır. Tüm özellikler tek tek özenle düşünülerek her bir fonksiyon birbiri ile çakışmadan çalışacak şekilde tasarlanmıştır.
↓├ XenTR ┤ Global Settings

- Enable links hover effect : Forumda bulunan belli alanlara ait linkleri bir hover efekti ekler. Örneğin kategori ve forum başlıkları, alt forumlar gibi.
- Enable button hover effect : Forumda bulunan tüm butonlara bir efekt vermektedir. Örneğin konu aç vs butonları gibi.
- Enable visitor menu icon? : Kullanıcı menüsü alanına font-awesome ikonları ekler.
- Enable sidebar icons? : Kenar çubugu (Sidebar) alanına font-awesome ikonları ekler.
- Enable notable member page icons? : Önemli üyeler sayfasına font-awesome ikonları ekler.
- Enable account page sidenav icons? Kullanıcı hesap sayfasına font-awesome ikonları ekler.
- Hide page title on forum list : Bu seçenek ile forum listesinde sayfa başlığını gizler. Yalnız bu özellik, Inside navigationn seçiliyse çalışmaz.
- Enable background shapes : Arka plan üzerinde hareketli şekilleri etkinleştirir. Bu özellik hareketli şekillerin arka planda gösterilmesini sağlar
- Enable Right Click : Bu seçenek sağ tıklama seçeneğini aktif eder. Forumlarınızda konularınızın çalınmasını önlemek için basit bir seçenek

- Visitor tabs location : Ziyaretçi sekmelerinin konumunu seçebilirseniz. Burada bulunan bu seçenekler logo konumuna göre değişiklik gösterecektir. Uygun sekme yapısını logo konum biçimlerine göre değerlendiriniz.

Select logo position : Header alanında yer alan logo konumunu burada bulunan seçeneklerden belirleyebilirsiniz.
1) Default position: XenForo standart biçimi ile header ve navigasyon yapısı görüntülenir.
2) Below navigation: Navigasyon alanı üstte ve header alanı altta olacak şekilde görüntülenir.
3) Inside navigation: Bu seçenek ile header alanı ve navigasyon alanları tek bir sütün halinde görüntülenecektir.
- Disable sub-navigation : XenForo standart yapısında yer alan navigasyon altında açılan alt navigasyon linklerini kapatarak ana navigasyon içerisinde aşağı açılan menü içerisine açarak karmaşık bir görünümü ortadan kaldırır.
- Enable navigation icons : Navigasyon linkleri önüne font-awesome ikonları ekler.
- Enable navigation links hover effect : Navigasyon linklerine hover efekti ekler.
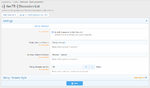
↓├ XenTR ┤Message Block
- Enable message block : Mesaj bloğunu etkinleştir. Bu özellik yalnızca ↓├ XenTR ┤ Header and Navigation grubundaki Inside navigation seçeneği etkinse çalışır.
- Message block height : Mesaj bloğu yüksekliği buradan ayarlanabilir. Burada Minimum yükseklik: 150px Maksimum yükseklik: 300px. olarak ayarlanmıştır. Varsayılan yükseklik: 250px' dir.
- Guest Message block title : Siteye henüz giriş yapmamış kullanıcılar bu alanları göreceklerdir. Burada ziyaretçiler için karşılama mesajında görüntülenecek başlığı girebilirsiniz.
- Guest Message block content : Aynı şekilde yine ziyaretçileriniz için göstermek istediğiniz karşılama metnini bu alana yazabilirsiniz.
Message Wave - Enable message wave : Burada mesaj alanı için geliştirilmiş dalga efektini etkinleştirebilirsiniz.
- Message wave height : Burada dalga efektinin yüksekliğini belirleyebilirsiniz. Minimum 30px Maximum 100px olarak ayarlıdır. Satandart 50px dir.
- Message wave width : Burada dalga efektinin genişliğini belirleyebilirsiniz. Minimum 100px Maximum 300px olarak ayarlıdır. Satandart 130px dir.
Live background picker - Enable live background picker? : Canlı arka plan seçiciyi etkinleştirebilir veya pasif yapabilirsiniz. Etkinleştirilirse, üyeleriniz canlı arka plan değiştiriciyi kullanarak kendi arka plan / başlık resimlerini seçebileceklerdir.
- Switcher background height : Burada canlı arka plan seçici açıldığında resim seçmek için açılan alanda bulunan resimlerin yükseklik değerlerini ayarlayabilirsiniz. Minimum 100px Maximum 300px olarak ayarlıdır. Satandart 100px dir.
- Choose default image : Burada arka plan seçici için herhangi bir kullanıcı resim seçmemiş ise web sitesini ilk görüntülediğinde görebileceği resmi belirleyebilirsiniz.
- Switcher background : Bu özellikler kapsamında canlı arka plan değiştirici özelliklerini etkinleştirebilir arka plan resimleri ve renk biçimlerini diğer seçiciler için de gerçekleştirebilirsiniz. Her birisini anlatmaktan ziyade resimde zaten ayarlar mevcuttur.
Gradient animations - Enable gradient background animations : Gradient arka plan animasyonlarını etkinleştirir. Bu seçenek, mesaj bloğu alanındaki arka plan resimleri üzerinde otomatik değişen olarak gradyan renk seçenekleri sunar.
- Overlay and gradient opacity : Gradient renklerinin opaklığını ayarlamanızı sağlar.
↓├ XenTR ┤Quick Touch
- Enable quick touch blocks : Hızlı dokunuş bloklarını etkinleştirir.
- Quick touch Show on all pages : Hızlı dokunuş bloklarını tüm sayfalarda etkinleştirmek için bu seçeneği kullanabilirsiniz. Bu seçenek etkin değilse sadece ana sayfada gösterecektir.
- First quick touch column : İlk hızlı dokunuş bloğunu etkinleştirir.
Not: Tüm alanları tek tek anlatmak yerine resimde görüldüğü üzere ayarlar mevcuttur. Burada dikkat edilmesi gereken bir durum ise kendi özel butonlarınızıve özel linklerinizi nasıl vermeniz gerektiğidir. Varsayılan olarak sistemin özelliklerini kullanmaktadır. Ancak kendi linklerinizi eklemek isterseniz URL alanlarına kendi linklerinizi girmeniz yeterlidir. Buton isimlerini de kendiniz veriniz.Varsayılan buton isimleri Custom Button 1 gibidir.
Mobile quick touch - Enable quick touch on mobile devices? : Mobil cihazlara hızlı dokunmayı etkinleştirebilir veya pasif yapabilirsiniz. Bu seçeneği seçtiğinizde hangi cihaz tipine göre kapatılması gerektiğini alttaki seçeneklerden ayarlayabilirsiniz. Bunun için sistemin varsayılan responsive değerleri kullanılmıştır.
Responsive Wide : 900px genişlikte hızlı dokunuş blokları kapatılacaktır.
Responsive Medium : 650px genişlikte hızlı dokunuş blokları kapatılacaktır.
Responsive Narrow : 480px genişlikte hızlı dokunuş blokları kapatılacaktır.

- Breadcrumb height: Breadcrumb yüksekliğini ayarlayabilirsiniz.
- Disable top breadcrumb : Üst breadcrumb gizleyebilirsiniz.
- Disable bottom breadcrumb : Alt breadcrumb gizleyebilirsiniz.
Breadcrumb bottom social share - Enable breadcrumb bottom social share? : Sosyal bağlantı linklerinizi alt breadcrumb üzerinde gösterebilir veya gizleyebilirsiniz.

- Enable category blok header image : Forum kategori bloklarına ait başlık resmini etkinleştirir. Bu seçenek yalnızca Classic Image and Dual Column özellikleri için geçerlidir. Bu düzenlerinin nasıl görüntülendiklerini resimler ile aşağıda görebilirsiniz.
Node layout - Default : Standart forum yapısı

- Classic : Biraz modifiye edilmiş bir forum düzenidir.

Classic Image: Kategori başlıklarının resim eklenmiş versiyonu

Dual Column : Çift sütunlu kategori alanlarına resim yüklenmiş forum düzeni

- Hover Effect on Nodes : Kategorilerde yer alan forumların üzerine maus ile gelindiğinde forumları yaklaştıran bir hover efekti vermenizi sağlar.
- Enable collapsible nodes : Kategorilerinizi katlanabilir yapan bir özelliktir.
- Enable category description hover: Kategori açıklamalarını bir hover efekti vesilesi ile başlık alanlarının yanında görüntülenmesini sağlar.
- Enable node stats hover: Forumlar üzerine gezinirken forum istatistiklerini forum ikonlarının olduğu alanda bir hover efekti ile görüntülemenizi sağlar.
- Enable Font Awesome Node Icons? : Forum ikonlarınızı buradan kolaylıkla font-awesome unicode kodlarını kullanarak rahatlıkla değiştirebilirsiniz.

- Disable sidebar : Bu seçenek ile kenar çubuğunu tamamen kapatabilirsiniz.
- Sidebar Position : Kenar çubuğu konumunu buradan belirleyebilirsiniz. Dilerseniz sol da dilerseniz sağ tarafta gösterebilirsiniz.
- Enable sticky sidebar : Bu seçenek etkinleştirildiğinde kenar çubuğu forumlarınıza göre sağ veya solda sabitlenecektir. Buda kullanıcı için daha kolay bir erişim sağlayacaktır.
- Sticky sidebar height : Bu seçenek yapışkan kenar çubuğunun sitenin en üstünden itibaren nerede etkin olacağının belirler. Örneğin sayfayı aşağı kaydırırken hangi noktadan itibaren sabitleneceğini buradan ayarlayabilirsiniz.
- Enable collapsible sidebar : Katlanabilir kenar çubuğu özelliğini etkinleştirir. Buna bağlı olarak logo düzenlerinize göre katlanabilir kenar çubuğu ikonları değişik alanlarda yer alacaktır. Örneğin inside logo özelliği seçili ise forum başlık alanında görüntülenecek değilse breadcrumb sağında gösterilecektir.
- Sidebar collapsible on ve Sidebar collapsible off ikonlarını yine font-awesome unicode kodları ile kendi ikonlarınızı belirleyebilirsiniz.

- Enable Separate sticky threads? : Burada sabit konular ile normal konularınızı birbirinden ayırmak için bu seçeneği etkinleştirebilirsiniz. Bu sayede sabitlemiş olduğunuz konular forumların en üstünde farklı bir biçimde görüntülenecektir.
- Sticky Threads Phrase ve Normal Threads Phrase : Burada kendi dil seçeneğinize göre değiştirebilirsiniz. Biz ingilizce olarak yazdık. Siz bu alanları Sabit konular ve Normal konular olarak değiştirebilirsiniz.
- Sticky threads height : Sabit konu olarak belirlenen konular ve normal konular arasında oluşturulacak boşluk miktarını buradan belirleyebilirsiniz. Standart 30px olarak ayarlanmıştır. Siz tercihinize göre değerlendirebilirsiniz.
↓├ XenTR ┤ Messages
- Message layout : Konu mesajlarınızın gösterim biçimlerini seçebilirsiniz.
- Enable message control icons : Mesajlarınızın alt kısımlarında yer alan linklerin önlerine font-awesome ikonları ekler.
- Enable message user info block sticky : Mesaj alanlarında yer alan kullanıcı postbit alanlarına yapışkan özelliği verir. Bu sayede o mesaj boyunca kullanıcı postbit alanı mesaj sonuna kadar sabit olarak kalır.
- Hide user avatar next quick reply editor : Bu özellik hızlı cevap alanındaki avatarı gizler.

- Enable extra footer : Bu seçenek etkinleştirildiğinde gelişmiş alt bilgi özelliğini aktif eder. Bu sayede bu alanda web siteniz için bir çok seçeneği sunmuş olursunuz.
- Extra footer block width : Her bir alt bilgi alanı için uygulanacak minimum genişlik değeridir. Ekstra alt bilgi alanında 4 ayrı blok sistemi bulunur. Bu blok sistemlerininden herhangi bir veya bir kaçı kapatılırsa blok değerleri otomatik olarak uygun genişliğe geçecektir. Örneğin 4 blok kullanmak istemez bunun yerine 3 blok olmasını tercih ederseniz bu genişlik değeri otomatik olarak 3 blok için uygun genişliğe geçecektir.
- Extra footer block spacing: Bloklar arasında yer alan boşluğu kontrol eder.
- Enable extra footer first column: Bu seçenek örneğin ilk bloğu etkinleştirir.
- Optional extra footer column selection: Bu ilk bloğun içerisinde şu an için 6 seçilebilir widget yapısı bulunmaktadır. Kendi özel linklerinizi vermek için ise bu seçilebilir alanlardan Custom Footer özelliğini seçmeli ve alttaki diğer alanları kendinize göre ayarlamalısınız.

- Diğer tüm blok alanlarını yine Optional extra footer column selection alanından seçerek ayarlayabilirsiniz.
- Web sitenizde kullanmak istediğiniz sınırsız google fontlarını da dileğiniz şekilde kullanabilirsiniz. Bunun için yapmanız gereken Google Fonts sitesine giderek beğendiğiniz fontu seçmek olacaktır. Panel üzerinden ayarlarınızı stil özelliklerinden Typography alanına giderek resme bakarak yapabilirsiniz. Tema üzerinde standart olarak Open Sans fontu kullanılmaktadır.

Saygılar sunarım.
Welcome to the future
Styles are able to see magic colors and feel the emotions.
- Bilgi Kaynak Erişimi
- https://xentr.net/
Son düzenleme:

