Herkese merhaba,
Yeni tema çerçevemiz hakkında görsel bir anlatım yapmak istedim. Nedir bu yeni çerçeve ve özellikleri nelerdir? Bir temadan beklenilen özellikleri bir araya getiren bu çerçeve hakkında aşağıda genel bir anlatım sunulmuştur.
Tema çerçevesi ile birlikte gelen stil özellikleri:
Tüm seçeneklerin neler olduğuna dair özellikleri aşağıda görebilirsiniz.
Style properties:

14 adet stil grubu ve içerisinde yüzlerce stil seçeneği ile birlikte gelmektedir. Her bir stil seçeneği ile web sitenizin görünümünü dilediğiniz gibi yapılandırabilirsiniz.
↓├ XenMake ┤ Global Settings

Page:
- Default: Standart genişlikte tema kullanılabilir.
- Boxed: Bu web sitenizin sarmalayıcı değerlerini bir kutulu düzen içerisinde görüntülemenize olanak tanır. Farklı bir görünüm için ideal bir seçenek.
↓├ XenMake ┤Live Background Switcher

Live bg switcher:
- Web sitenizde dilediğiniz gibi arka plan resimleri kullanmanızı kolaylaştırarak farklı bir görünüm sunmanıza yardımcı olur. 4 farklı arka plan resmi seçilebilme özelliği ile web sitenizi ziyaret eden kullanıcılarınız için arka plan seçmelerine izin verebilirsiniz. Sadece belirlemiş olduğunuz resimleri sunucu üzerinden ilgili klasöre göndermeniz yeterlidir.

Visitor tabs location:
- Default: Kullanıcı alanının standart olarak navigasyon linklerinin sağ tarafında görüntülenmesini sağlar.
- Staff bar: Bu özellik tercih edildiğinde kullanıcı alanı Admin (Yönetici) barı üzerinde yerini alır. Eğer navigasyon seçeneklerinden "Inside navigation" seçeneğini etkinleştirdiğinizde alan olarak size daha sade bir header (Üst başlık) alanı kullanmanıza imkan verir.
- Kullanıcı alanı içesinde linklerin solunda font-awesome iconları yerleştirmenizi sağlar.
- Burada Staff bar alanı yükseklik ve genişlik ayarlarını kontrol edebilirsiniz.

Burada web sitenizde kullanmanız için dilerseniz resim yerine yazı olarak logo ayarlayabilirsiniz. Bunun için AdminCP > Appearance > StylesLight Pearl - Style properties > Basic options > Logo type alanından Text seçeneğini seçmeniz yeterli olacaktır.
↓├ XenMake ┤Navigation

3 Farklı navigasyon seçeneği ile sitenizin üst başlık alanını dilediğiniz gibi değiştirebilirsiniz. Görmüş olduğunuz tüm bu seçenekler web sitenizin görünümü hızlı bir şekilde değiştirme imkanı sunacaktır.
Navigasyon özellikleri:
Navigation position :
- Default (Standart XenForo navigasyon biçimi)
- Inside navigation (Logo ve navigasyon linklerini yan yana gösterecektir.)
- Below navigation (Navigasyon alanını header alanı üzerine taşıyacaktır.)
- Navigasyon linklerine bağlı alt linkleri gizleyerek açılır navigasyon içerisne dahil ederek daha temiz bir görünüm sunar.
- Navigasyon linklerinizin önünde font-awesome simgeleri ekler.
- Navigation icons position: Burada navigasyon linkleriniz önüne eklenen ikonların ne şekilde görüntülenmesi gerektiği seçilebilir.
- Navigation icons font size: Eğer Above (Yukarı) seçeneği seçilmiş ise ikonların boyutlarını ayarlamanıza olanak tanır.
- Mobil cihaz boyutlarında sol taraftan açılan canvas menü için font-awesome ikonları ekler.
- Web sitenizde sayfalardan daha fazla istifade edilebilmesi için maus ile birlikte hareket eden bir navigasyon biçimi için kullanılabilir.

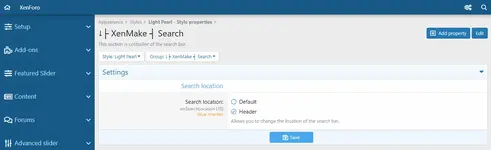
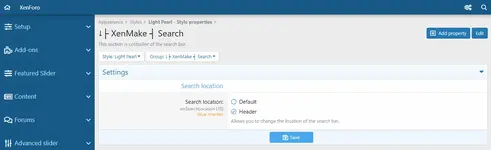
Search location:
Search (Arama) alanının konumunu seçmenize imkan tanır. Navigasyon seçeneğinize göre bu seçeneği değerlendirebilirsiniz.
- Default : XenForo ile birlikte gelen yerleşik arama alanı
- Header: Bu seçenek ile header alanında hoş bir arama çubuğu olarak kullanılabilir.
Bunun ile ilgili olarak web sitemizde XDinc bey tarafından ücretli bir eklenti yazılmış olsa da bu seçenek tema ile birlikte yerleşik olarak gelir.

Kısaca özetlemek gerekirse bu özellik web sitenizin üst kısmında web sitenizi ziyaret eden kullanıcılarınız için fonksiyonel pratik çözümler sunmayı amaçlamaktadır. Örneğini web sitemizde görmektesiniz.
↓├ XenMake ┤Message Block

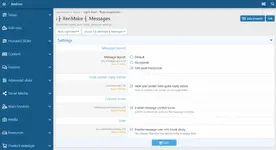
Message block:
- Show Message Block: Mesaj blok alanını açıp kapatmanızı sağlar
- Show Message Block on All Pages: Bu seçenek etkinleştirildiğinde mesaj blok alanını tüm sayfalarda yada sadece Ana sayfada göstermenizi sağlar.
- Message Block Stretch: Mesaj Blok alanını tam genişlikte yada sayfa genişliğinde sunmanıza imkan tanır.
- Message block element spacer: Mesaj Blok alanının boşluk değerini ayarlar.
- Permissions: Burada mesaj blok alanını kullanıcılar ve üyeler için etkinleştirebilir yada pasif edebilirsiniz.
- Guest groups: Bu alanda misafirlere gösterilecek mesaj içerik alanlarını kontrol edilebilir.
- Guest groups buttons ve Member groups buttons: Burada misafirleri ve üyeleri yönlendirecek butonların içeriklerini ve ikonlarını ayarlayabilirsiniz.
- Custom block: Dilerseniz bu seçeneği etkinleştirerek kendi mesaj blok alanınızı oluşturabilirsiniz. xm_customMessageBlock ve xm_customMessageBlock.less şablonlarını bunun için kullanabilirsiniz.
- Mobile message block: Mobil cihazlarda mesaj blok alanının hangi genişlikte kapatılacağını ayarlayabilirsiniz.
Responsive Wide: 900px
Responsive Medium: 650px
Responsive Narrow: 480px - Message block height: Buradaki değerler Live Background Switcher ile de ilgilidir. Mesaj alanının genişlik değerlerini kontrol eder.
- Canvas effect: Belkide en gelişmiş Canvas effect uygulamasının olduğu bir seçenek. Bu seçenek ile 8 ayrı Canvas effect gelmektedir. Dilediğiniz gibi ister kar yağdırın ister kuş uçurun. Tüm efektler sorunsuz olarak mesaj blok alanında çalışmaktadır.
- Ayrıca stil özellikleri sayesinde herhangi bir alanı değiştirmek için şablon düzenlemesi yapmanıza gerek yoktur. Panel üzerinden rahatlıkla tüm ayarları yapabilirsiniz.
- Message block style: Burada mesaj blok alanı için kendi resminizi yerleştirebilirsiniz. Bunun için ilgili klasöre kendi resminizi ftp programı yardımı ile göndermeniz yeterlidir. Default olarak
@xf-xm_filesPath/resources/images/message-block/images/hero-bg.jpgolarak gelir.

Settings:
- Breadcrumb height: Breadcrumb yükseklik ayarları kontrol edilmektedir.
- Disable top breadcrumb: Üst breadcrumb'u gizleme yeteneği sağlar.
- Disable bottom breadcrumb: Üst breadcrumb'u gizleme yeteneği sağlar.
- Enable breadcrumb bottom social share? Alt breadcrumb üzerinde sosyal medya ikonları göstermenizi sağlar.

Sidebar:
- Disable sidebar: Kenar çubuğunu gizlemenizi sağlar.
- Sidebar Position: Kenar çubuğunun konumunu değiştirmenize imkan tanır.
- Enable sticky sidebar: Kenar çubuğunun yapışkan olmasını sağlar.
- Sticky sidebar height: Burada kenar çubuğunun sayfanıza göre nereden yapışkan olarak başlayacağının sayısal değerini verebilirsiniz.
- Enable collapsible sidebar: Çoğu kullanıcı için katlanabilir kenar çubuğu ile web sitenizin tam ekran olarak görüntülenmesini sağlar. Cokies sayesinde sayfa yenilense dahi kapatılmış olarak ayarlanırsa kapalı olarak tekrar gelir. Bu seçenek kullanıcı tercihlidir. Kapatılır açılır özelliği için ikonları kendi isteğinize göre değiştirme olanağı mevcuttur.
- Sidebar icons: Kenar çubuğu üzerinde yerleşik widget blokları için önceden tanımlı ikonlar yer almaktadır.
- Sidebar visitor panel: Temaya özgü olarak kenar çubuğu üzerinde görüntülenebilir Kullanıcı paneli sitili mevcuttur. Bu özelliği etkinleştirebilir yada pasif edebilirsiniz.

Node settings:
Node layout style
- Default: Standart forum ve kategori düzenleridir.
- Classic: Sevebileceğinizi değerlendirdiğimiz bir forum düzenidir. Aralarında boşlukları bulunan istatistikleri hover effekleri ile şekillendirilmiş bir düzen ihtiva etmektedir.
- Dual column A: Bu düzen çift sütün özelliği taşımakla birlikte görsel olarak şu anda web sitemizde kullanmış olduğumuz forum düzenleridir.
- Dual column B: Yine bu düzen de çift sütun olup gölgelendirme ve hover efektleri ile farklı bir düzen seçeneğidir.
- Dual column image: Dilerseniz forumlarınızı çift sütunlara bölerek her bir sütun için farklı farklı arkaplan görüntüleri ekleyebilirsiniz. Bunun için önce bu seçeneği seçin daha sonra AdminCP > Forums > Nodes alanından her bir forumlarınız için Node image URL's alanına kendi resimlerinizin yollarını belirterek ilgili forumlarınıza ark aplan görüntüleri atayabilirsiniz. Örnek:
styles/xenmake/resources/images/nodes/bg1.jpeg - Dual column image style: Bu seçenek ile Dual column image forum görünümü seçildiğinde eğer nodes alanından bir resim atamamış iseniz forumlarınızın arka plan ve yazı renklerini buradan kontrol edebilirsiniz.
- Full node width: Bu seçenek ile çift sütün olarak belirlediğiniz forumlarda tek bir forumu tam genişlikte göstermek isterseniz bu seçeneği etkinleştirerek Select Node ID's for width to 100% seçeneğinden ilgili forumun ID'sini yazabilirsiniz. Bu sayede ID numarasını girmiş olduğunuz forum bölünmemiş olarak görüntülenecektir.
- Enable new label: Eğer okunmamış bir konu var ise düğüm başlığının yanında yeni bir etiket göstergesi gösterir.
- Enable collapsible nodes: Bu seçenek ile kategorilere katlanabilir bir özellik eklenmiştir. Ayrıca katlanabilir kategori ikonlarıni dilediğiniz gibi değiştirebilirsiniz.
- Enable nodes hover: Bu seçenek, düğüm arka planına bir hover etkisi ekler.
- Enable category description hover: Kategorileriniz için bir açıklama var ise ilgili kategorinin linki üzerinde maus ile gelindiğinde otomatik olarak görünür mousunuzu çektiğinizde gizlenir bir efekt ekler.
- Enable Font Awesome Node Icons?: Kolaylıkla Forum ikonlarınızı font-awesome simgeleri ile değiştirmenize imkan sağlayan bir özellik sunar. Okunmuş konular okunmamış konular sayfalar ve yönlendirme linkleri için kendi ikonlarınızın Unicode kodlarını girebilirsiniz.
- Ayrıca her bir alanı rahatça yönetebilmeniz için stil css biçimlendirmelerini kullanabilirsiniz.

Sticky threads:
- Separate sticky threads: Sabit konularınızı diğer normal konulardan ayırmanızı sağlar.
- Sticky Threads Phrase ve Normal Threads buradaki ifadeleri kendinize göre değiştirme imkanı sunar.
- Sticky Threads Height: Yapışkan konular için yükseklik değeri ayarlamanızı sağlar.

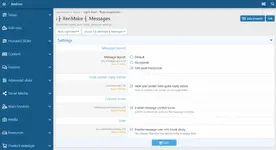
Message layout:
- Default: Standar mesaj alanı görüntülenir.
Horizontal: Bu seçenek ile mesaj alanında yer alan kullanıcı alanları yatay olarak gösterilecektir.
Firts post horizontal: İlk mesajda kullanıcı bilgi alanı yatay diğer mesajlarda ise kullanıcı bilgi alanı dikey olarak gösterilecektir. - Hide user avatar next quick reply editor: Editör alanında kullanıcı avatarını gizlemek için seçenek sunar.
- Enable message control icons: Konu alanında alt kısımda yer alan linklere font-awesome ikonları ekleme seçeneği sunar.
- Enable message user info block sticky: Kullanıcı alanına yapışkan bir özellik katarak mesaj boyunca bu alanın birlikte hareket etmesini sağlar.

Advanced footer:
- Enable advanced footer: Gelişmiş footer özelliği aktif yada pasif yapılabilir.
- Enable footer wrapper: Gelişmiş alt bilgi alanını sayfa genişlik değerleri içerisinde yada tam genişlikte gösterme imkanı sunar. İster tam genişlikte kullanın ister kutulu düzende.
- Footer block preferred width: Alt blok genişlikleri için tercih edilen sayısal değeri kontrol eder.
- Footer block spacing: Bloklar arası boşluk değerlerini kontrol eder.
- Footer column first, Footer column second, Footer column third, Footer column fourth, grupları her bir bloğu yönetmenize imkan verir. Her bir blok için ön tanımlı olarak gelen Forum statistics, Online statistics, Whats New Links, Share This Page, Social Links, widgetlerini kullanabilirsiniz. XenMake Footer seçeneği ile diğer Custom (özel) alanları yönetebilirsiniz.
- Kendi HTML yapınızı kullanmanıza imkan verir.
- Her bir blok kendi içerisinde duyarlı olarak geliştirilmiştir. Örneğin 4 blok yerine 3 blok kullanmak isterseniz diğer bloklar otomatik olarak ilgili alana gere yerleşecektir.
- İstediğiniz blokları aktif yada pasif kullanabilme seçeneklerine sahiptir.
- Tüm bloklar için konu başlıklarına yerleştirilen ikonları kendi isteğinize göre değiştirme imkanı sunar.
- Footer icons: Alt bilgi alanına öntanımlı olarak font-awesome ikonları ekler.
AdminCP > Appearance > StylesLight Pearl - Style properties > Footer alanından da yönetilmektedir. Örneğin footer arka plan resmi burada yer almaktadır.↓├ XenMake ┤ Social share

Social media:
- Social Media Title: Bu alan eğer Footer seçeneklerinizde XenMake Footer olarak seçilmiş ise gelişmiş footer'da gösterilecek başlık ayarını kontrol eder.
- Show social icons in breadcrumb: Breadcrumb sağında gösterilecek sosyal medya ikonlarını kontrol eder. Eğer Breadcrumb sağında ikon göstermek isterseniz bu seçeneği etkinleştirin. Yine alt bilgi alanında görüntülenmesini istediğiniz sosyal medya bağlantılarınızı buraya girebilirsiniz. Link girilmiş alanlar görüntülenecektir. Girilmemiş alanlar gizlenecektir. Örneğin Facebok sayfanızın linkini ilgili alana girerseniz Facebook ikonu breadcrumb veya tercihinize göre alt bilgi alanında görüntülenecektir.
- Enable contact us button: Breadcrumb sağında yada alt bilgi alanında otomatik olarak iletişim linki eklenecektir.
- Enable RSS Feed button: Yine aynı şekilde otomatik olarak breadcrumb sağında yada alt bilgi alanında RSS için bir ikon görüntülenecektir.
Tema çerçevesinden elimden geldiğince bahsetmeye çalıştım. Ancak ne var ki bu anlatılanlar sadece tarafımızca oluşturulmuş gruplar için bir anlatım olmuştur. Tema ile yerleşik stil özellikleri üzerinde de pek çok özelik yer almaktadır. Bu dağın görünen kısmı olarak kabul edin. Anlatamadığım bir çok seçenekler de mevcuttur.
Ayrıca stil ile gelen yeni eklenti de ([XM] XenMake Style Properties) bir çok fonksiyonun çalıştırılmasında büyük önem arz etmektedir. Eklenti ile ilgili olarak tema şablonlarının yetmediği durumlar için gerek PHP dosyaları gerek template modifikasyonları ile tam bir set oluşturmaktadır.
Her bir özellik bir çok fonksiyon ile çakışmadan çalışması için özenle hazırlanmış olup geliştirmeler devam etmektedir. Tabi bu kadar seçenek içerisinde bizimde gözümüzden kaçan yanların olabileceğini değerlendirerek geri bildirimler ile hızlı çözümler sunmayı hedeflemekteyiz.
Tamamen tarafımızca güncel XenForo versiyonuna uyumlu özel olarak hazırlamış olduğumuz bu tema çerçevesini seveceğinizi değerlendiriyorum. Bu çerçeve dahilinde eklenmesini istediğiniz özellikleri bizimle paylaşmanızı bekleriz.
Hello to everyone,
I wanted to make a visual statement about our new theme framework. What is this new framework and what are its features? The following is an overview of this framework, which combines the features expected of a theme.
Style features that come with theme frame:
You can see the features of all options below.
Style properties:

It comes with 14 style groups and hundreds of styles. With each style option, you can configure the look of your website as you like.
↓├ XenMake ┤ Global Settings

Page:
Default: A standard width theme is available.
Boxed: This allows you to display the wrapper values of your website in a boxed layout. An ideal choice for a different look.
↓├ XenMake ┤Live Background Switcher

Live bg switcher:
- It helps you to create a different look by making it easier to use background images on your website. With 4 different background image selection features, you can allow you to select a background for your users who visit your website. Just send the pictures you specified to the relevant folder on the server.
Visitor tabs location:
- Default: Allows the user area to be displayed on the right side of the navigation links as standard.
- Staff bar: When this feature is selected, the user area is located on the Admin bar. If you enable the "Inside navigation" option in the navigation options, it allows you to use a simpler header field as the field.
- Allows you to place font-awesome icons to the left of the links within the user area.
- Here you can check the height and width settings of the Staff bar area.
↓├ XenMake ┤ Text Logo

Here you can set your logo as a text instead of a picture to use on your website. To do so, simply select Text from AdminCP> Appearance> StylesLight Pearl - Style properties> Basic options> Logo type.
↓├ XenMake ┤Navigation

With 3 different navigation options, you can change the top title area of your site as you wish. All of these options will allow you to quickly change the look of your website.
Navigation features:
Navigation position:
- Default (Standard XenForo navigation format)
- Inside navigation (will show logo and navigation links side by side)
- Below navigation will move the navigation field over the header field.
- It provides a cleaner view by hiding sublinks linked to navigation links and incorporating them into pop-up navigation.
- Navigation adds font-awesome icons in front of your links.
- Navigation icons position: Here you can select how the icons added in front of your navigation links should be displayed.
- Navigation icons font size: Allows you to adjust the size of the icons if Above is selected.
- Adds font-awesome icons for mobile device sizes to the left-hand canvas menu.
- It can be used for a navigation format that moves in conjunction with the mouse to make more use of the pages on your website.
↓├ XenMake ┤ Search

Search location:
Allows you to select the location of the Search field. You can select this option according to your navigation option.
- Default: Built-in search field that comes with XenForo
- Header: This option can be used as a nice search bar in the header field.
Even though a paid add-on was written by @Ovunc Dinc bey on our website, this option comes with the theme.

To summarize, this feature aims to provide functional practical solutions for your users who visit your website at the top of your website. You can see an example on our website.
↓├ XenMake ┤Message Block

Message block:
- Show Message Block: Allows you to turn the message block field on or off.
- Show Message Block on All Pages: Enables you to display the message block area on all pages or only on the Home page when this option is enabled.
- Message Block Stretch: Allows you to present the Message Block area in full width or page width.
- Message block element spacer: Sets the space value of the Message Block field.
- Permissions: Here you can enable or disable the message block area for users and members.
- Guest groups: You can check the message content fields that will be shown to guests in this area.
- Guest groups buttons and Member groups buttons: Here you can set the contents and icons of the buttons to guide guests and members.
- Custom block: Activate this option to create your own message block area. You can use the xm_customMessageBlock and xm_customMessageBlock.less templates for this.
- Mobile message block: You can set the width of the message block area on mobile devices.
- Responsive Wide: 900px
- Responsive Medium: 650px
- Responsive Narrow: 480px
- Message block height: The values here also refer to the Live Background Switcher. Controls the width values of the message field.
- Canvas effect: Perhaps the most advanced Canvas effect application. This option comes with 8 different Canvas effects. Whether you want snow or fly birds as you wish. All effects work seamlessly in the message block area.
- You also don't need to edit a template to change any area thanks to style features. You can easily make all the settings on the panel.
- Message block style: Here you can place your own picture for the message block area. To do so, simply send your own picture to the folder with the help of ftp program. Default is
@xf-xm_filesPath/resources/images/message-block/images/hero-bg.jpg

Settings:
- Breadcrumb height: Breadcrumb height settings are controlled.
- Disable top breadcrumb: Provides the ability to hide the top breadcrumb.
- Disable bottom breadcrumb: Provides the ability to hide the upper breadcrumb.
- Enable breadcrumb bottom social share? Allows you to show social media icons on the bottom breadcrumb.

Sidebar:
- Disable sidebar: Hide the sidebar.
- Sidebar Position: Allows you to change the position of the sidebar.
- Enable sticky sidebar: Makes the sidebar sticky.
- Sticky sidebar height: Here you can give the numerical value of where the sidebar starts as sticky, depending on your page.
- Enable collapsible sidebar: Provides a full screen display of your website with a collapsible sidebar for most users. Thanks to Cokies, if the page is set to off, even if refreshed, it will come back off. This option is user preferred. It is possible to change the icons according to your request for the toggle feature.
- Sidebar icons: There are predefined icons for built-in widget blocks on the sidebar.
- Sidebar visitor panel: The user-specific style is available on the sidebar. You can enable or disable this feature.

Node settings:
Node layout style
- Default: Standard forum and category layouts.
- Classic: This is a forum layout that we think you might like. The statistics, which have gaps between them, contain an order shaped by hover effects.
- Dual column A: This layout has the characteristics of a double column, but it is a forum layout that we have used on our website visually.
- Dual column B: This layout is also a double column and it is a different layout option with shading and hover effects.
- Dual column image: You can add different background images for each column by dividing your forums into double columns. To do so, first select this option, and then you can assign background images to your respective forums by specifying the paths of your own images from the AdminCP> Forums> Nodes field to the Node image URL for each of your forums. Example:
styles/xenmake/resources/images/nodes/bg1.jpeg - Dual column image style: With this option, you can check the background and font colors of your forums if you have not assigned an image from the nodes area when the Dual column image forum view is selected.
- Full node width: With this option, if you want to show a single forum in full width in forums that you set as double column, you can enable this option to enter the ID of the corresponding forum from the Select Node ID's width to 100% option. This will display the forum where you entered the ID number as undivided.
- Enable new label: If there is an unread topic, it will display a new label indicator next to the node header.
- Enable collapsible nodes: This option adds a collapsible feature to the categories. You can also change the foldable category icons as you like.
- Enable nodes hover: This option adds a hover effect to the node background.
- Enable category description hover: If there is a description for your categories, it will automatically appear when you move the mouse over the link of the related category.
- Enable Font Awesome Node Icons ?: Provides a feature that allows you to easily replace your Forum icons with font-awesome icons. Read threads Unread threads You can enter Unicode codes of your own icons for pages and redirect links.
- You can also use style css formatting to manage each area comfortably.

Sticky threads:
Separate sticky threads: Allows you to separate your fixed topics from other normal topics.
Sticky Threads Phrase and Normal Threads allow you to change the expressions here.
Sticky Threads Height: Allows you to set the height value for sticky threads.
↓├ XenMake ┤ Messages

Message layout:
Default: The standard message field is displayed.
Horizontal: With this option, the user fields in the message area will be displayed horizontally.
Firts post horizontal: In the first message, the user information field will be displayed horizontally and in other messages the user information field will be displayed vertically.
Hide user avatar next quick reply editor: Provides the option to hide the user avatar in the editor area.
Enable message control icons: Allows you to add font-awesome icons to the links at the bottom of the subject area.
Enable message user info block sticky: Enables a sticky feature in the user area to move this area together.
↓├ XenMake ┤ Footer

Advanced footer:
- Enable advanced footer: The advanced footer feature can be enabled or disabled.
- Enable footer wrapper: Allows you to display the advanced footer area within page width values or full width. Use it in full width or in boxed layout.
- Footer block preferred width: Controls the preferred numeric value for the sub block widths.
- Footer block spacing: Controls the spacing between blocks.
- Footer column first, Footer column second, Footer column third, Footer column fourth, groups allow you to manage each block. For each block, you can use the widgets that come with predefined Forum statistics, Online statistics, Whats New Links, Share This Page, Social Links. You can manage other Custom fields with the XenMake Footer option.
- Allows you to use your own HTML structure.
- Each block has been developed in a sensitive manner. For example, if you want to use 3 blocks instead of 4 blocks, the other blocks will automatically be placed in the corresponding area.
- You have the option of using active or passive blocks.
- It allows you to change the icons placed in the topic titles according to your wishes for all blocks.
- Footer icons: Adds font-awesome icons to the footer area by default.
- Some areas connected to Footer are also controlled from
AdminCP > Appearance > StylesLight Pearl - Style properties > Footer. For example, the background image of the footer is located here.

Social media:
- Social Media Title: This field controls the title setting to be displayed in the advanced footer if XenMake Footer is selected in your Footer options.
- Breadcrumb: Controls the social media icons to be displayed to the right of Breadcrumb. Enable this option if you want to show the icon to the right of Breadcrumb. You can also enter your social media links here that you want to be displayed in the sub-information area. Linked fields will be displayed. Un-entered areas will be hidden. For example, if you enter the link of your Facebok page in the related field, the Facebook icon will be displayed in the breadcrumb or in the footer area according to your preference.
- Enable contact us button: Communication link will be added to the right of breadcrumb or in the sub-information area.
- Enable RSS Feed button: In the same way, an icon for RSS will automatically be displayed on the right of the breadcrumb or in the footer area.
I tried to talk about the theme framework as best as I could. However, these narratives have only been a narrative for the groups formed by us. There are also many features on the theme and built-in style features. Consider this the visible part of the mountain. There are many other options that I cannot explain.
In addition, the new add-on style ([XM] XenMake Style Properties) is very important in running many functions. In cases where the theme templates are not sufficient for the extension, it creates a complete set with both PHP files and template modifications.
Each feature has been carefully prepared to work without conflicting with many functions and improvements are continuing. Of course, we aim to provide fast solutions with feedbacks by evaluating that there may be aspects that we have overlooked.
I think you will love this theme frame which we have prepared specially for us, which is fully compatible with the current XenForo version. We expect you to share with us the features you wish to include within this framework.
- Bilgi Kaynak Erişimi
- https://xentr.net/
Son düzenleme: