Herkese merhaba;
XenForo 'da kullanıcı adlarınızın önüne font avesome ikonları ekleyerek forumunuza farklı bir görünüm kazandırabilirsiniz. Bunun için yapmanız gereken basit bir kaç işlem bulunmaktadır.
Öncelikle aşağıda verilmiş kodları kodları kullanmış olduğunuz temenın extra.less dosyasına ekleyin.
Daha sonra Admincp > Groups & permissions > User groups alanına giderek aşağıdaki vermiş olduğum örnekteki gibi tüm kullanıcı gruplarınıza uygun şekilde uyarlamaları yapınız.
Örneğin Administrative grubunu düzenle diyerek aşağıda resimde gösterildiği gibi diğer gruplarınız için uygun yapıyı hazırlayabilirsiniz.
User name CSS alanına aşağıdaki kodu yapıştırın.
Burada renk biçimini gif resim yolunu ve text-shadow biçimlerini kullanmış olduğunuz temaya göre düzenleyin.
Son olarak User banner styling alanında yer alan Other, using custom CSS class name alanına userBanner Banner--admin yazın.
Bu alana her bir grup için grup adlarını gireceğiz.
Grup adları:

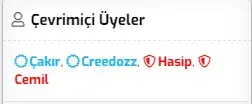
Sonuç alarak kullanıcı adı arkaplanında bir gif resmi oynatılacak ve kullanıcı adı önünde sizin belirlediğiniz font-awesome simgesi çıkacaktır.

Bunun dışında dilerseniz kullanıcı banner ları için animasyon ekleyebilirsiniz. Basit bir işlem. Bununla da her 5sn gibi bir zamanda belirlemiş olduğunuz kullanıcı grubu bannerları yanıp sönecektir.

Ben aşağıdaki örnekte sadece yöneticiler için yani
XenForo 'da kullanıcı adlarınızın önüne font avesome ikonları ekleyerek forumunuza farklı bir görünüm kazandırabilirsiniz. Bunun için yapmanız gereken basit bir kaç işlem bulunmaktadır.
Öncelikle aşağıda verilmiş kodları kodları kullanmış olduğunuz temenın extra.less dosyasına ekleyin.
Daha sonra Admincp > Groups & permissions > User groups alanına giderek aşağıdaki vermiş olduğum örnekteki gibi tüm kullanıcı gruplarınıza uygun şekilde uyarlamaları yapınız.
Örneğin Administrative grubunu düzenle diyerek aşağıda resimde gösterildiği gibi diğer gruplarınız için uygun yapıyı hazırlayabilirsiniz.
User name CSS alanına aşağıdaki kodu yapıştırın.
Burada renk biçimini gif resim yolunu ve text-shadow biçimlerini kullanmış olduğunuz temaya göre düzenleyin.
Son olarak User banner styling alanında yer alan Other, using custom CSS class name alanına userBanner Banner--admin yazın.
Bu alana her bir grup için grup adlarını gireceğiz.
Grup adları:
- userBanner Banner--admin
- userBanner userBanner--moderator
- userBanner userBanner--member
- userBanner userBanner--guest

Sonuç alarak kullanıcı adı arkaplanında bir gif resmi oynatılacak ve kullanıcı adı önünde sizin belirlediğiniz font-awesome simgesi çıkacaktır.

Bunun dışında dilerseniz kullanıcı banner ları için animasyon ekleyebilirsiniz. Basit bir işlem. Bununla da her 5sn gibi bir zamanda belirlemiş olduğunuz kullanıcı grubu bannerları yanıp sönecektir.

Ben aşağıdaki örnekte sadece yöneticiler için yani
userBanner--staff özelliğine göre ayarladım. Dilerseniz diğer gruplarınız için de aynı işlemi uygulayabilirsiniz.- Bilgi Kaynak Erişimi
- https://xentr.net/
Son düzenleme: