n3ujx
New member
- Katılım
- 6 Ocak 2020
- Mesajlar
- 29
- Tepki puanı
- 3
- Puanları
- 3
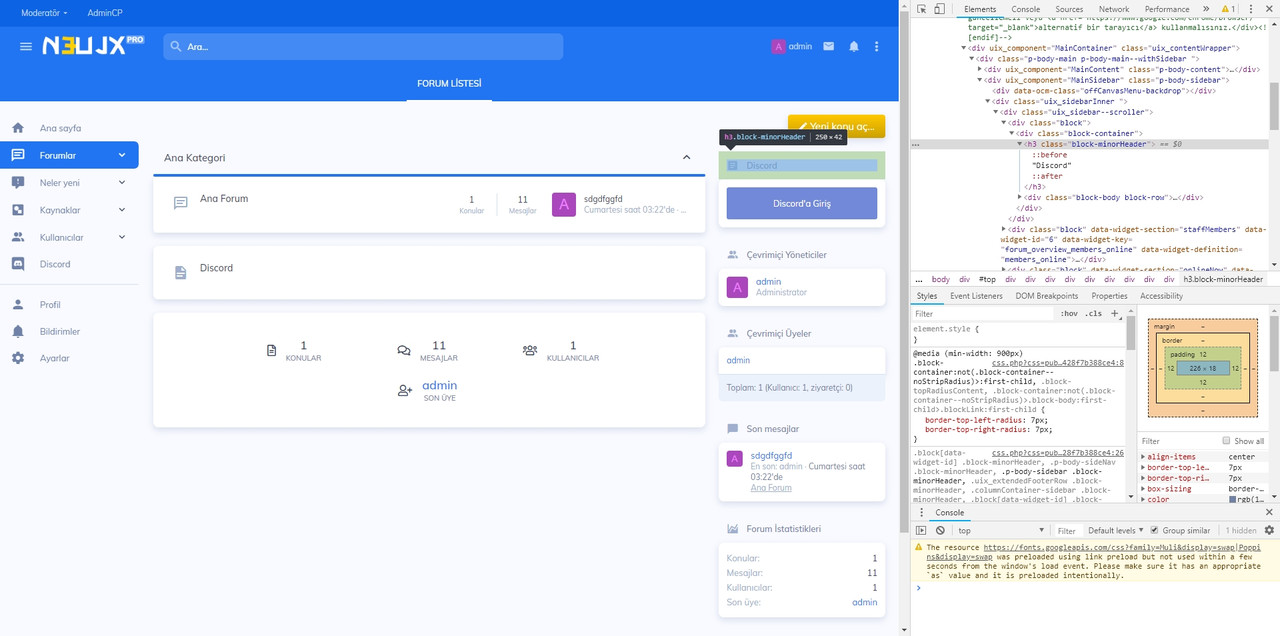
Başlıkta da belirttiğim gibi ikonunu nagivasyon menüsündeki gibi kolay değiştirilmiyor heralde ben nasıl yapılacağını bulamadım ayrıca Discord adındaki widgetta gördüğünüz gibi logoyla accept invite bölümü birleşik accept invite butonun resmin altında olması gerekiyor. <br /> komutu işe yaramıyor.


- Bilgi Kaynak Erişimi
- https://xentr.net