- Katılım
- 3 Şub 2019
- Mesajlar
- 2,362
- Çözümler
- 65
- Tepki puanı
- 5,198
- Puanları
- 113
Değerli arkadaşlar,
Bu konuda her hangi bir eklenti kullanmadan XenForo sistemi içerisinde yer alan widgetları kullanarak istatistik tablarını oluşturmayı sizlere tekrar anlatmış olacağız.
Mevcut anlatımı yapılan konu içeriğinin güncellenme ihtiyacı doğduğundan yeniden Eyüp B. arkadaşımız için özetlemek istedik.
Resimleri ve adımları dikkatli izleyen kullanıcılar başarılı bir şekilde sonuca ulaşacaktır.
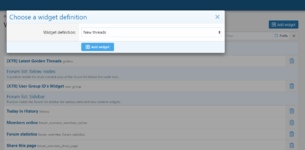
İlk olarak kullanacağımız widgetları oluşturalım
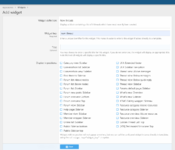
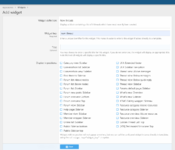
Son mesajlar için New post olarak seçim yapıp 1. widgetı ekliyoruz.

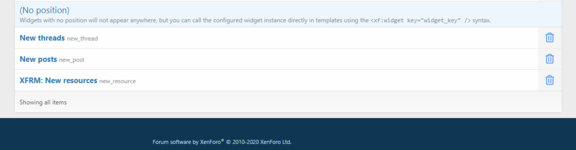
Seçim yaparken dikkat etmemiz gereken nokta ekleyeceğimiz widgetlar için bir pozisyon yani görünüm alanı seçmememiz gerektiğidir.
Hiç bir gösterim alanını seçmiyoruz.

Standart görünümü seçiyoruz.

Aynı şekilde,
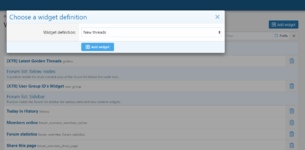
Son konular widget alanını ekliyor ve görünüm yeri seçmiyoruz.

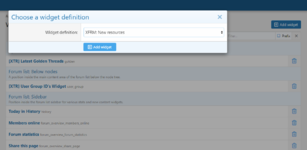
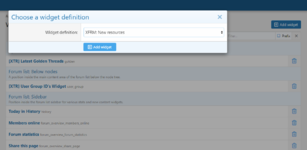
Eğer Resource manager (Kaynaklar) eklentiniz varsa bunu da dahil ediyoruz.

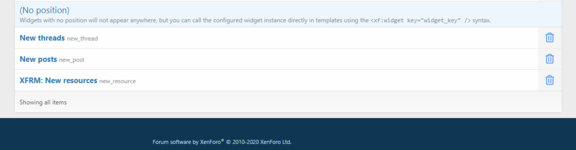
Tüm bu widgetları oluşturduktan sonra pozisyon değeri olmayan widgetlar en altta yer alır.

Şimdi tüm bu widgetları bir tab yapısında birleştirelim.
Bunun için yapmamız gereken aşağıda yer alan örnekteki kodları kullanmak,
Kodlara baktığınız şunu göreceksiniz,
aria-controls="
id="
ul class yapılarının altında yer alan widget key alanlarınıda aynı şekilde verdiğimiz isimlere göre dolduruyoruz.
Bu alanda yer alan 5 değeri yeni konuların çekileceği alanın sadece 5 ID li forumdan gelmesini sağlar.
Siz ID değerinizi kendiniz değiştirebilirsiniz. (Ben örnekte Duyuru olarak bir ID değeri verdim.)
Bu anlatımları kısaca özetledikten sonra,
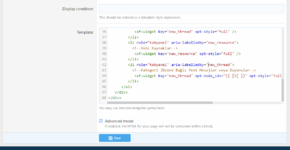
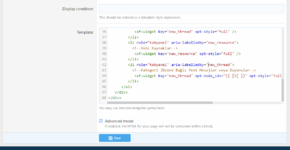
HTML widget oluştur seçeneği ile yeni bir widget oluştura tıklıyoruz,
Template/Şablon alanına yukarıda yer alan kodları ekliyoruz.
Dikkat etmeniz gereken nokta Gelişmiş mod seçeneğinin aktif olmasıdır.

Şimdi tab HTML widget için kaydetme işlemini yapıyoruz.
Son aşamada ise aşağıda yer alan kodları aktif olan temanızın
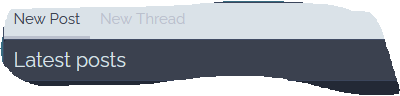
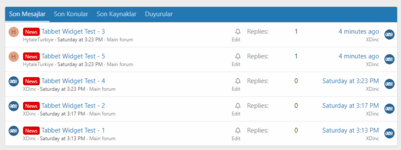
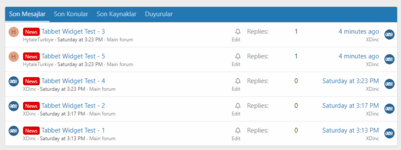
Artık sonuç aşağıda yer alan şekilde olmalı,

Uygulamada sorun yaşayan arkadaşlar konu başlığı altında yazabilirler.
Bu konuda her hangi bir eklenti kullanmadan XenForo sistemi içerisinde yer alan widgetları kullanarak istatistik tablarını oluşturmayı sizlere tekrar anlatmış olacağız.
Mevcut anlatımı yapılan konu içeriğinin güncellenme ihtiyacı doğduğundan yeniden Eyüp B. arkadaşımız için özetlemek istedik.
Resimleri ve adımları dikkatli izleyen kullanıcılar başarılı bir şekilde sonuca ulaşacaktır.
İlk olarak kullanacağımız widgetları oluşturalım
Son mesajlar için New post olarak seçim yapıp 1. widgetı ekliyoruz.

Seçim yaparken dikkat etmemiz gereken nokta ekleyeceğimiz widgetlar için bir pozisyon yani görünüm alanı seçmememiz gerektiğidir.
Hiç bir gösterim alanını seçmiyoruz.

Standart görünümü seçiyoruz.

Aynı şekilde,
Son konular widget alanını ekliyor ve görünüm yeri seçmiyoruz.

Eğer Resource manager (Kaynaklar) eklentiniz varsa bunu da dahil ediyoruz.

Tüm bu widgetları oluşturduktan sonra pozisyon değeri olmayan widgetlar en altta yer alır.

Şimdi tüm bu widgetları bir tab yapısında birleştirelim.
Bunun için yapmamız gereken aşağıda yer alan örnekteki kodları kullanmak,
Kodlara baktığınız şunu göreceksiniz,
aria-controls="
new_post" ilk aktif tabı getirir burada 1. resimde widget eklerken widget key için atadığımız adı veriyoruz, yani new_postid="
new_thread" diğer widgetlar için ise id değerlerini yine kullandığımız widget key ile aynı şekilde giriyoruz, yani sırası ile new_thread new_resource gibi düşününul class yapılarının altında yer alan widget key alanlarınıda aynı şekilde verdiğimiz isimlere göre dolduruyoruz.
new_post yine buna örnek (Unutmayın hep aynı isimleri kullanıyoruz.)Bu alanda yer alan 5 değeri yeni konuların çekileceği alanın sadece 5 ID li forumdan gelmesini sağlar.
Siz ID değerinizi kendiniz değiştirebilirsiniz. (Ben örnekte Duyuru olarak bir ID değeri verdim.)
Bu anlatımları kısaca özetledikten sonra,
HTML widget oluştur seçeneği ile yeni bir widget oluştura tıklıyoruz,
Template/Şablon alanına yukarıda yer alan kodları ekliyoruz.
Dikkat etmeniz gereken nokta Gelişmiş mod seçeneğinin aktif olmasıdır.

Şimdi tab HTML widget için kaydetme işlemini yapıyoruz.
Son aşamada ise aşağıda yer alan kodları aktif olan temanızın
extra.less şablonuna ekleyiniz.Artık sonuç aşağıda yer alan şekilde olmalı,

Uygulamada sorun yaşayan arkadaşlar konu başlığı altında yazabilirler.