Herkese merhaba,
XenTR.Net olarak stiller üzerinde kullanıcıların kendi tercihlerini kullanabilmeleri için ücretsiz bir eklenti geliştirmeyi düşünüyorum. Bu doğrultuda fikir ve önerilerinizi almak istiyorum.
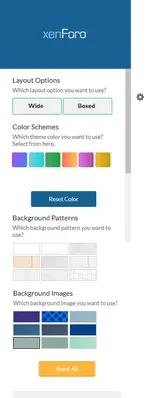
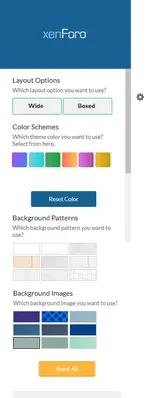
Eklenti klasik stil değiştirici özellikleri ile gelecektir. Örneğin ziyaretçiler siteyi tam genişlikte (Wide) yada kutulu (Boxed) düzende görüntüleyebileceklerdir. Ayrıca arka plan renkleri veya arka plan görüntülerini seçebileceklerdir.
Ön tanımlı olarak şu anda 8 renk seçeneği var bu artırılabilir yada azaltılabilir. Yine ön tanımlı olarak 9 pattern ve yine 9 arkaplan görüntü seçebilme özelliklerine sahip olacaktır. Cookies özelliği sayesinde seçilen özellik sayfa yenilense dahi kullanıcı değiştirmediği sürece aynı kalacaktır.
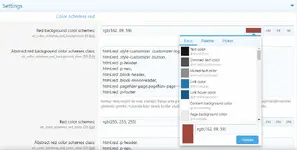
Şu anda renk seçimi için ben Gradient seçimini kullandım ama bu seçim sadece herhangi bir renk olarak da verilebilir. Gelen yorumlar doğrultusunda bu seçim belirlenecektir.
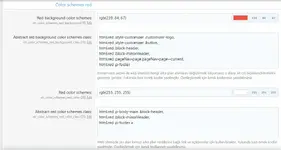
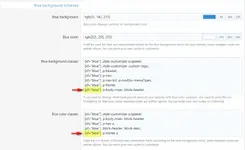
Tabi renk seçimleri ile ilgili olarak kişisel tercihleri de göz önüne alarak ilgili alanlara ait "class yada ID" lere bağlı stiller için panel üzerinden ekleme yada çıkarma seçenekleri olacaktır. Çünkü kimin hangi alanları renklendirmek istediği konusu tercih meselesi olacağından dolayı bu seçenek kullanıcı tercihine bırakılacaktır.
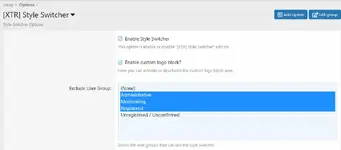
Ayrıca seçilen kullanıcı gruplarının kullanımı ile istediğiniz kullanıcı grubuna bu seçenekleri sunabilirsiniz.
Bir ekran görüntüsü ile görüş ve önerilerinizi almak istiyorum.

Genel hatları ile bu şekilde soldan açılan bir menüye bağlı olarak işlevselliğini yerine getirecektir. Eklemek istediğiniz yada olmasını istediğiniz yapıları belirtirseniz geliştirme aşamasında bana da yardımcı olabilirsiniz.
XenTR.Net olarak stiller üzerinde kullanıcıların kendi tercihlerini kullanabilmeleri için ücretsiz bir eklenti geliştirmeyi düşünüyorum. Bu doğrultuda fikir ve önerilerinizi almak istiyorum.
Eklenti klasik stil değiştirici özellikleri ile gelecektir. Örneğin ziyaretçiler siteyi tam genişlikte (Wide) yada kutulu (Boxed) düzende görüntüleyebileceklerdir. Ayrıca arka plan renkleri veya arka plan görüntülerini seçebileceklerdir.
Ön tanımlı olarak şu anda 8 renk seçeneği var bu artırılabilir yada azaltılabilir. Yine ön tanımlı olarak 9 pattern ve yine 9 arkaplan görüntü seçebilme özelliklerine sahip olacaktır. Cookies özelliği sayesinde seçilen özellik sayfa yenilense dahi kullanıcı değiştirmediği sürece aynı kalacaktır.
Şu anda renk seçimi için ben Gradient seçimini kullandım ama bu seçim sadece herhangi bir renk olarak da verilebilir. Gelen yorumlar doğrultusunda bu seçim belirlenecektir.
Tabi renk seçimleri ile ilgili olarak kişisel tercihleri de göz önüne alarak ilgili alanlara ait "class yada ID" lere bağlı stiller için panel üzerinden ekleme yada çıkarma seçenekleri olacaktır. Çünkü kimin hangi alanları renklendirmek istediği konusu tercih meselesi olacağından dolayı bu seçenek kullanıcı tercihine bırakılacaktır.
Ayrıca seçilen kullanıcı gruplarının kullanımı ile istediğiniz kullanıcı grubuna bu seçenekleri sunabilirsiniz.
Bir ekran görüntüsü ile görüş ve önerilerinizi almak istiyorum.

Genel hatları ile bu şekilde soldan açılan bir menüye bağlı olarak işlevselliğini yerine getirecektir. Eklemek istediğiniz yada olmasını istediğiniz yapıları belirtirseniz geliştirme aşamasında bana da yardımcı olabilirsiniz.
- Bilgi Kaynak Erişimi
- https://xentr.net/
Son düzenleme: