Not 1: Türkçe çeviri dosyaları herkeste farklı olduğundan gerekli yolları forum ana dili (ingilizce) üzerinden belirttim.
Not 2: Kaynaklanacak herhangi bir sorun için şablonlarda işlem yapmadan önce mutlaka ve mutlaka şablonun yedeğini alın.
Not 3: Font Awesome Icon 5+ kullanıldığı için XenForo 2.1+ sürümü kullanmayanlarda simgeler görüntülenmez.
Hazır olan önekleri kullanmak istemeyenler için xenforo 'da "Diğer, özel CSS sınıf adını kullanarak" ("Other, using custom CSS class name") alanı bulunmakta. Bu alana tanımlayacağınız sınıf adını ("class name") vb. girerek extra.less şablonu üzerinde tanımladığınız sınıf adına kendi istediğinize göre kodları tanımlayabilirsiniz.
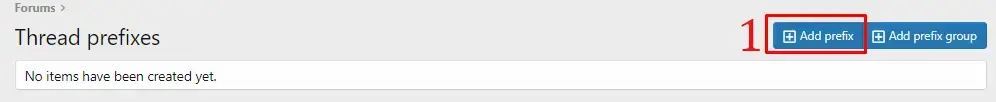
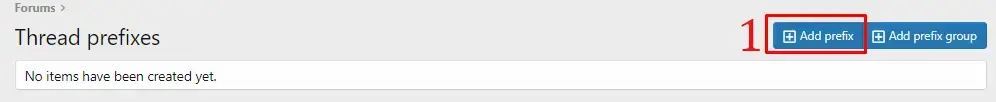
Önek oluşturmak için siteadresiniz/admin.php?thread-prefixes/ adresinde veya AdminCP>Forums>Theread prefixes yolunu takip ederek (1. resimdeki 1 numaralı yere) "Önek ekle" ("Add prefix") düğmesine tıklayın.

Açılan sayfadaki (2. resimdeki) alanları kendinize uygun bir şekilde doldurun.
1 numaralı alan : Önek adını belirteceğiniz alandır.
2 numaralı alan: Önek'e tanımamlanan sınıf adıdır. (vb.) (Extra.less şablonu üzerine tanımlanacak kodların, sınıf adının girileceği yer)
3 numaralı alan: Oluşturulan önek grubuna atanacak alandır.
4 numaralı alan: Görüntüleme sırası alanıdır.
5 numaralı alan: Öneki kullanabilecek kullanıcı grubu veya gruplarını seçebileceğiniz alandır.
6 numaralı alan: Öneki kullanabileceğiniz forumları seçebileceğiniz alandır.

Extra.less şablonunu açmak için yolu izleyin. AdminCP>Appearance>Templates>extra.less (filter kısmına extra.less yazarak kolayca bulabilirsiniz.)
Hazırladığınız kodları extra.less şablonuna girin ve kaydedin.
Not: extra.less şablonuna girilecek kodların, doğru temadaki extra.less şablonuna girildiğine emin olun.
Örnek kod:
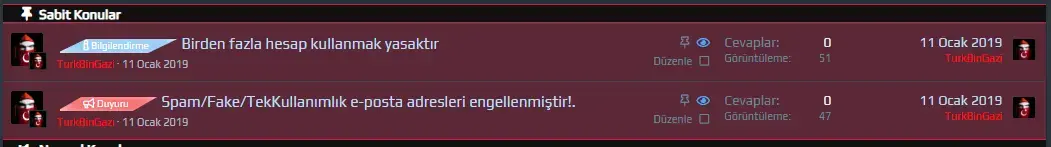
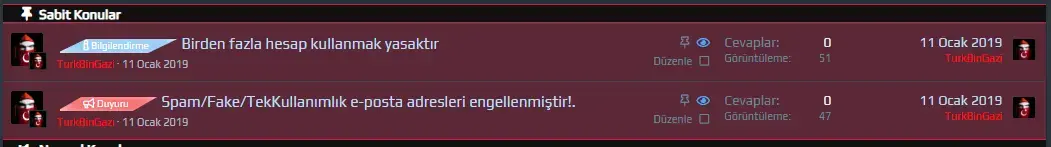
Verdiğim hazır kodları giren arkadaşlar bu sonucu alacaktır.


Not 2: Kaynaklanacak herhangi bir sorun için şablonlarda işlem yapmadan önce mutlaka ve mutlaka şablonun yedeğini alın.
Not 3: Font Awesome Icon 5+ kullanıldığı için XenForo 2.1+ sürümü kullanmayanlarda simgeler görüntülenmez.
Hazır olan önekleri kullanmak istemeyenler için xenforo 'da "Diğer, özel CSS sınıf adını kullanarak" ("Other, using custom CSS class name") alanı bulunmakta. Bu alana tanımlayacağınız sınıf adını ("class name") vb. girerek extra.less şablonu üzerinde tanımladığınız sınıf adına kendi istediğinize göre kodları tanımlayabilirsiniz.
Önek oluşturmak için siteadresiniz/admin.php?thread-prefixes/ adresinde veya AdminCP>Forums>Theread prefixes yolunu takip ederek (1. resimdeki 1 numaralı yere) "Önek ekle" ("Add prefix") düğmesine tıklayın.

Açılan sayfadaki (2. resimdeki) alanları kendinize uygun bir şekilde doldurun.
1 numaralı alan : Önek adını belirteceğiniz alandır.
2 numaralı alan: Önek'e tanımamlanan sınıf adıdır. (vb.) (Extra.less şablonu üzerine tanımlanacak kodların, sınıf adının girileceği yer)
3 numaralı alan: Oluşturulan önek grubuna atanacak alandır.
4 numaralı alan: Görüntüleme sırası alanıdır.
5 numaralı alan: Öneki kullanabilecek kullanıcı grubu veya gruplarını seçebileceğiniz alandır.
6 numaralı alan: Öneki kullanabileceğiniz forumları seçebileceğiniz alandır.

Extra.less şablonunu açmak için yolu izleyin. AdminCP>Appearance>Templates>extra.less (filter kısmına extra.less yazarak kolayca bulabilirsiniz.)
Hazırladığınız kodları extra.less şablonuna girin ve kaydedin.
Not: extra.less şablonuna girilecek kodların, doğru temadaki extra.less şablonuna girildiğine emin olun.
Örnek kod:
Verdiğim hazır kodları giren arkadaşlar bu sonucu alacaktır.


Son düzenleme:


