Herkese merhaba;
Daha önce çalıştığım html responsive sosyal medya butonlarını paylaşmak istedim. Siz kendinize göre özelleştirebilirsiniz.
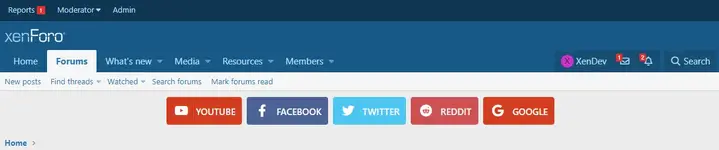
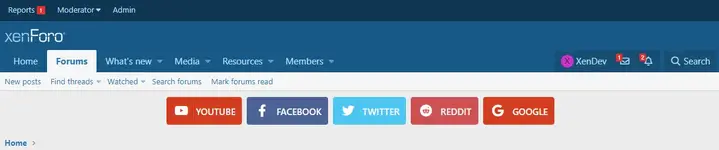
Ekran görüntüsü

Mobil görünüm

HTML kodumuz
Yukarıdaki kodu PAGE_CONTAINER şablonumuzda
CSS kodumuz
Yukarıdaki css kodlarını da
Daha önce çalıştığım html responsive sosyal medya butonlarını paylaşmak istedim. Siz kendinize göre özelleştirebilirsiniz.
Ekran görüntüsü

Mobil görünüm

HTML kodumuz
Yukarıdaki kodu PAGE_CONTAINER şablonumuzda
<div class="p-body"> kodunun üzerine ekleyin. Burada sosyal medya butonlarının linklerini kendinize göre düzenleyin.CSS kodumuz
Yukarıdaki css kodlarını da
extra.less şablonu içerisine yapıştırarak kaydediniz.- Bilgi Kaynak Erişimi
- https://xentr.net/
Son düzenleme: