Not 1: Türkçe çeviri dosyaları herkeste farklı olduğundan gerekli yolları forum ana dili (ingilizce) üzerinden belirttim.
Not 2: Kaynaklanacak herhangi bir sorun için şablonlarda işlem yapmadan önce mutlaka ve mutlaka şablonun yedeğini alın.
Not 3: Font Awesome Icon 5+ kullanıldığı için XenForo 2.1+ sürümü kullanmayanlarda simgeler görüntülenmez.
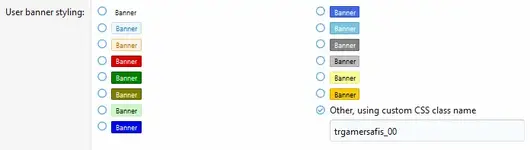
Hazır olan afişleri kullanmak istemeyenler için xenforo 'da "Diğer, özel CSS sınıf adını kullanarak" ("Other, using custom CSS class name") alanı bulunmakta. Bu alana tanımlayacağınız sınıf adını ("class name") vb. girerek extra.less şablonu üzerinde tanımladığınız sınıf adına kendi istediğinize göre kodları tanımlayabilirsiniz.
Afiş oluşturmak için siteadresiniz/admin.php?user-groups/ adresinde veya AdminCP>Groups & permissions>User groups yolunu takip ederek varolan kullanıcı grubuna veya yeni bir "kullanıcı grubu ekle" ("Add user group") düğmesine tıklayınız.
Resimdeki "Diğer, özel CSS sınıf adını kullanarak" ("Other, using custom CSS class name") alanına sınıf adını giriniz.
1. Grup için (Kurucu)
2. Grup için (Yönetici)
...

Önek için Sınıfa tanımlanmış kodları extra.less şablonuna giriniz.
Extra.less şablonunu açmak için yolu izleyin. AdminCP>Appearance>Templates>extra.less (filter kısmına extra.less yazarak kolayca bulabilirsiniz.)
Hazırladığınız kodları extra.less şablonuna girin ve kaydedin.
Not: extra.less şablonuna girilecek kodların, doğru temadaki extra.less şablonuna girildiğine emin olun.
Örnek kod:
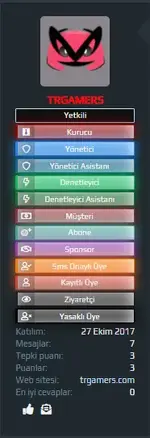
Verdiğim hazır kodları giren arkadaşlar bu sonucu alacaktır.

Renk değiştiren yetkili afişi (staff banner) için kodları extra.less şablonuna girin ve kaydedin.
Verdiğim hazır kodları giren arkadaşlar bu sonucu alacaktır.
Ekli dosyayı görüntüle staff-banner-rainbow.gif
Not 2: Kaynaklanacak herhangi bir sorun için şablonlarda işlem yapmadan önce mutlaka ve mutlaka şablonun yedeğini alın.
Not 3: Font Awesome Icon 5+ kullanıldığı için XenForo 2.1+ sürümü kullanmayanlarda simgeler görüntülenmez.
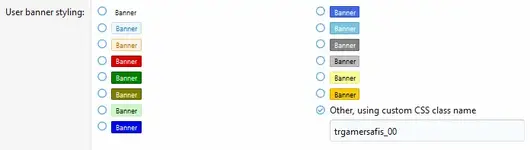
Hazır olan afişleri kullanmak istemeyenler için xenforo 'da "Diğer, özel CSS sınıf adını kullanarak" ("Other, using custom CSS class name") alanı bulunmakta. Bu alana tanımlayacağınız sınıf adını ("class name") vb. girerek extra.less şablonu üzerinde tanımladığınız sınıf adına kendi istediğinize göre kodları tanımlayabilirsiniz.
Afiş oluşturmak için siteadresiniz/admin.php?user-groups/ adresinde veya AdminCP>Groups & permissions>User groups yolunu takip ederek varolan kullanıcı grubuna veya yeni bir "kullanıcı grubu ekle" ("Add user group") düğmesine tıklayınız.
Resimdeki "Diğer, özel CSS sınıf adını kullanarak" ("Other, using custom CSS class name") alanına sınıf adını giriniz.
1. Grup için (Kurucu)
2. Grup için (Yönetici)
...

Önek için Sınıfa tanımlanmış kodları extra.less şablonuna giriniz.
Extra.less şablonunu açmak için yolu izleyin. AdminCP>Appearance>Templates>extra.less (filter kısmına extra.less yazarak kolayca bulabilirsiniz.)
Hazırladığınız kodları extra.less şablonuna girin ve kaydedin.
Not: extra.less şablonuna girilecek kodların, doğru temadaki extra.less şablonuna girildiğine emin olun.
Örnek kod:
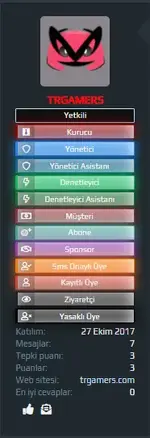
Verdiğim hazır kodları giren arkadaşlar bu sonucu alacaktır.

Renk değiştiren yetkili afişi (staff banner) için kodları extra.less şablonuna girin ve kaydedin.
Verdiğim hazır kodları giren arkadaşlar bu sonucu alacaktır.
Ekli dosyayı görüntüle staff-banner-rainbow.gif
Son düzenleme:



