Lazy Load Nedir?
Lazy Load, sayfada yer alan bir ögenin ihtiyaç duyulmadığı takdirde çağrılmaması prensibi ile çalışan bir JavaScript + CSS ve HTML kod kombinasyonudur. Lazy Load kullanılarak, ziyaretçinin fare hareketine göre, sayfanın ilk açılışta görünmeyen kısmının, kullanıcı aşağı indikçe yüklenmesi sağlanır. Böylelikle SEO ve kullanıcı deneyimi açısından oldukça önemli olan sayfa açılış hızı oldukça düşecektir.
Ziyaretçilerin %95’inin ziyaret ettikleri sitenin açılışının 3 saniyeden uzun sürmesi durumunda siteyi ziyaret etmekten vazgeçtikleri düşünüldüğünde, her saniye daha değerli hale geliyor.
Lazy Load kullanımı için biraz daha detaylı bilgi verecek olursak,
Başka önemli bir ayrıntı ise sayfada aşağı yönlü hareket gerçekleştiğinde sayfanın geri kalanında yer alan ögelerin tamamının yüklenmiyor olması. Tıpkı ilk açılışta olduğu gibi aşağı yönlü hareket gerçekleştiğinde sadece ekranda yer alan ögeler yüklenir. Diyelim ki sitede 500 öge yer alıyor ve siz sadece 1/4’ünü görecek kadar aşağı indiniz ve sayfayı terk ettiniz. Kalan 375 öge yüklenmeyecektir. Lazy Load kullanılmadığı düşünüldüğünde sayfayı açtığınızda 500 ögenin tamamı yüklenecektir. Özellikle mobil internet kullanımı düşünüldüğünde ziyaretçilere ögeleri gerekmedikçe göstermemek oldukça önemli hale geliyor.
Lazy Load Nasıl Kullanılır?
Lazy Load nedir? başlığında açıkladığımız gibi Lazy Load HTML, CSS ve JavaScript’in birlikte kullanımı ile kullanılabiliyor. Şimdi sizler için hem HTML, hem CSS, hem de JavaScript’te kullanılacak kodları paylaşacağız.
XF'de Şablonlarda Kullanılacak Kod
Yukarıda yer alan kodda kırmızı ile işaretlediğimiz alan .less’de yer alan Lazy Load ile alakalı class’ın adıdır.
Bu class için .less dosyasına eklememiz gereken kodumuz,
JavaScript’te Kullanılacak Kod
Aşağıda yer alan kodda kırmızı ile işaretlediğimiz alan bu JavaScript kodundan etkilenecek ögelerin sahip olması gereken class anlamına geliyor. Kırmızı ile (Lazy) işaretlenen alan Lazy Load için kullandığınız class adı ile aynı olmalıdır.
Yine yukarıda yer alan kodda yeşil ile işaretli alan ise içerik kaynağının hangi öge özelliğinden alınacağı ile alakalı. Yani HTML’de Kullanılacak Kod bölümünde yer alan data-src özelliği bizim Lazy Load’da kullanacağımız veri çekme alanımız.
XenForo Media Gallery eklentisi veya görsellerin çok fazla kullandığı konularda bu sistemi kullanmanız oldukça faydalı olacaktır.
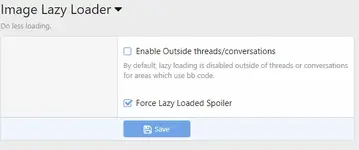
XenForo için Lazy Load Eklentisi Var mı?
Evet var, kullanıcıların bir çoğuna gereksiz eklentileri kullandıkları için hayretle bakıyorum oysa sistemin içerisinde fayda sağlayacak eklentilerin neler olduklarını bilmemeleri çok üzücü.
XenForo için lazy Loader eklentisine ekten ulaşabilirsiniz.

- Bilgi Kaynak Erişimi
- https://xentr.net/